Use your own player
Cloudflare Stream is compatible with all video players that support HLS and DASH, which are standard formats for streaming media with broad support across all web browsers, mobile operating systems and media streaming devices.
Platform-specific guides:
Fetch HLS and Dash manifests
URL
Each video and live stream has its own unique HLS and DASH manifest. You can access the manifest by replacing <UID> with the UID of your video or live input, and replacing <CODE> with your unique customer code, in the URLs below:
HLShttps://customer-<CODE>.cloudflarestream.com/<UID>/manifest/video.m3u8DASHhttps://customer-<CODE>.cloudflarestream.com/<UID>/manifest/video.mpd Dashboard
- Log into the Stream Dashboard.
- From the list of videos, locate your video and select it.
- From the Settings tab, locate the HLS Manifest URL and Dash Manifest URL.
- Select Click to copy under the option you want to use.
API
Refer to the Stream video details API documentation to learn how to fetch the manifest URLs using the Cloudflare API.
Customize manifests by specifying available client bandwidth
Each HLS and DASH manifest provides multiple resolutions of your video or live stream. Your player contains adaptive bitrate logic to estimate the viewer’s available bandwidth, and select the optimal resolution to play. Each player has different logic that makes this decision, and most have configuration options to allow you to customize or override either bandwidth or resolution.
If your player lacks such configuration options or you need to override them, you can add the clientBandwidthHint query param to the request to fetch the manifest file. This should be used only as a last resort — we recommend first using customization options provided by your player. Remember that while you may be developing your website or app on a fast internet connection, and be tempted to use this setting to force high quality playback, many of your viewers are likely connecting over slower mobile networks.
clientBandwidthHintfloat- Return only the video representation closest to the provided bandwidth value (in Mbps). This can be used to enforce a specific quality level. If you specify a value that would cause an invalid or empty manifest to be served, the hint is ignored.
Refer to the example below to display only the video representation with a bitrate closest to 1.8 Mbps.
Examplehttps://customer-m033z5x00ks6nunl.cloudflarestream.com/b236bde30eb07b9d01318940e5fc3eda/manifest/video.m3u8?clientBandwidthHint=1.8 Play live video in native apps with less than 1 second latency
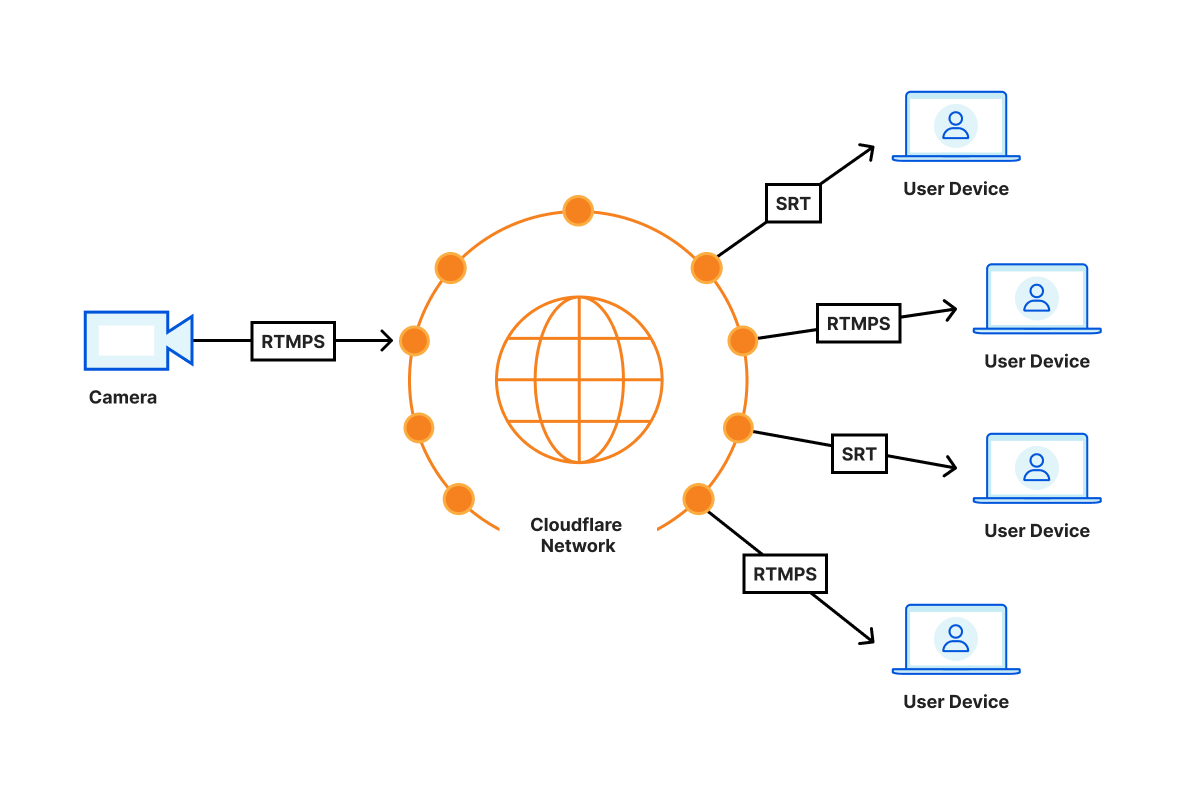
If you need ultra low latency, and your users view live video in native apps, you can stream live video with glass-to-glass latency of less than 1 second, by using SRT or RTMPS for playback.

SRT and RTMPS playback is built into ffmpeg. You will need to integrate ffmpeg with your own video player — neither AVPlayer (iOS) nor ExoPlayer (Android) natively support SRT or RTMPS playback.
We recommend using ffmpeg-kit as a cross-platform wrapper for ffmpeg.
Examples
Limitations
Client-side Analytics are not available if you use your own player.