URL rewrite examples
The following examples illustrate how to rewrite URLs with Transform Rules:
- Rewrite path of welcome page for visitors in specific countries
- Rewrite URL query string of blog visitors
- Rewrite path of archived blog posts
- Rewrite path of moved section of a website
- Rewrite path with several URL segments to a different URL segment
- Rewrite blog archive URLs to support a new URL format
Examples
Rewrite path of welcome page for visitors in specific countries
To have a welcome page in two languages, create two Rewrite URL Rules with a static rewrite of the path component:
Rewrite URL Rule #1
Text in Expression Editor:
http.request.uri.path == "/welcome.html" && ip.geoip.country == "GB"Text after Path > Rewrite to… > Static:
/welcome-gb.htmlRewrite URL Rule #2
Text in Expression Editor:
http.request.uri.path == "/welcome.html" && ip.geoip.country == "PT"Text after Path > Rewrite to… > Static:
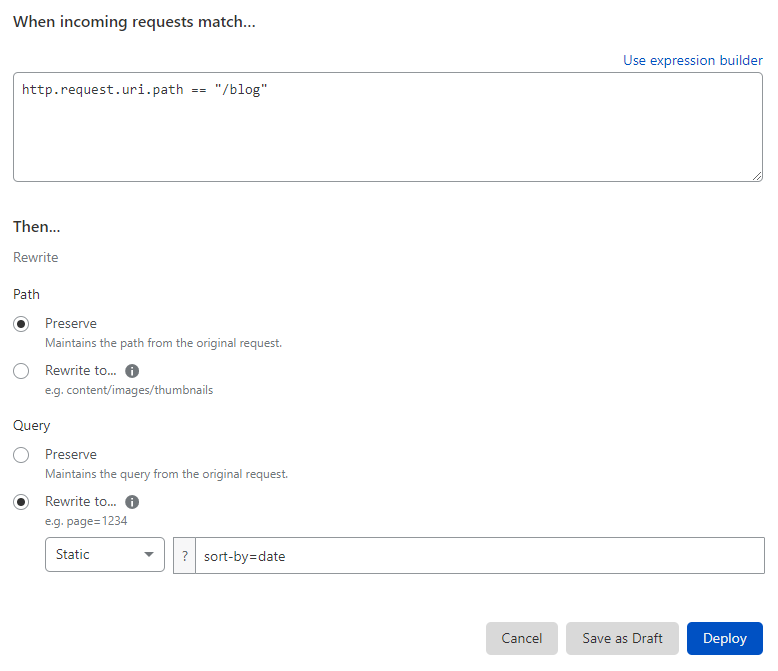
/welcome-pt.html Rewrite URL query string of blog visitors
To rewrite a request to the /blog path to /blog?sort-by=date, create a Rewrite URL Rule with the following settings:
Text in Expression Editor:
http.request.uri.path == "/blog"Text after Query > Rewrite to… > Static:
sort-by=dateAdditionally, set the path rewrite action of the same rule to Preserve so that the URL path does not change.

Rewrite path of archived blog posts
To rewrite all requests to /news/2012/... to /archive/news/2012/... you must add a reference to the content of the original URL. Create a new Rewrite URL Rule and define a dynamic URL path rewrite using an expression:
Text in Expression Editor:
starts_with(http.request.uri.path, "/news/2012/")Text after Path > Rewrite to… > Dynamic:
concat("/archive", http.request.uri.path)The filter uses the starts_with() function all paths starting with /news/2012/. The dynamic path rewrite uses the concat() function to concatenate a prefix to the original URL path of the HTTP request.
Rewrite path of moved section of a website
To rewrite everything under /blog/<x> to /marketing/<x> you must modify the first component of the path (/blog/). Create a Rewrite URL Rule and use the regex_replace() function for this purpose:
Text in Expression Editor:
starts_with(http.request.uri.path, "/blog/")Text after Path > Rewrite to… > Dynamic:
regex_replace(http.request.uri.path, "^/blog/", "/marketing/")The regex_replace() function matches the path component on a regular expression (^/blog/) and then provides a replacement for that match (/marketing/).
Rewrite path with several URL segments to a different URL segment
To rewrite paths like /images/<folder1>/<folder2>/<filename> — where <folder1>, <folder2>, and <filename> can vary — to /img/<filename>, create a Rewrite URL Rule with a dynamic rewrite of the path component:
Text in Expression Editor:
http.request.uri.path ~ "^/images/[^/]+/[^/]+/[^/]+$"Text after Path > Rewrite to… > Dynamic:
regex_replace(http.request.uri.path, "^/images/[^/]+/[^/]+/(.+)$", "/img/${1}")For example, this rule would rewrite the /images/nature/animals/tiger.png path to /img/tiger.png.
Rewrite blog archive URLs to support a new URL format
To rewrite the URLs of a blog archive that follow the URL format /posts/<YYYY>-<MM>-<DD>-<title> to the new format /posts/<YYYY>/<MM>/<DD>/<title>, create the following Rewrite URL Rule:
Text in Expression Editor:
http.request.uri.path ~ "^/posts/[0-9]+-[0-9]+-[0-9]+-.*"Text after Path > Rewrite to… > Dynamic:
regex_replace(http.request.uri.path, "^/posts/([0-9]+)-([0-9]+)-([0-9]+)-(.*)$", "/posts/${1}/${2}/${3}/${4}")The function regex_replace() also allows you to extract parts of the URL using regular expressions’ capture groups. Create capture groups by putting part of the regular expression in parentheses. Then, reference a capture group using ${<num>} in the replacement string, where <num> is the number of the capture group.